The purpose of a web page is to provide optimal information creatively that it makes the reader linger around for longer. The web developers have been coming up with various styles of web pages that are not only attractive but also effective and user-friendly. In fact, Blue Corona states that 48% of the people cite website design as the number one factor in determining a business’ credibility.
If you want your business webpage to get more views and obtain a higher conversion, then you have to incorporate the new-age web design trends for 2020 for your website.
Some web design trends come and go, while some are timeless classics. But, the trends mentioned below are the ones that will get you more business and will dominate 2020.
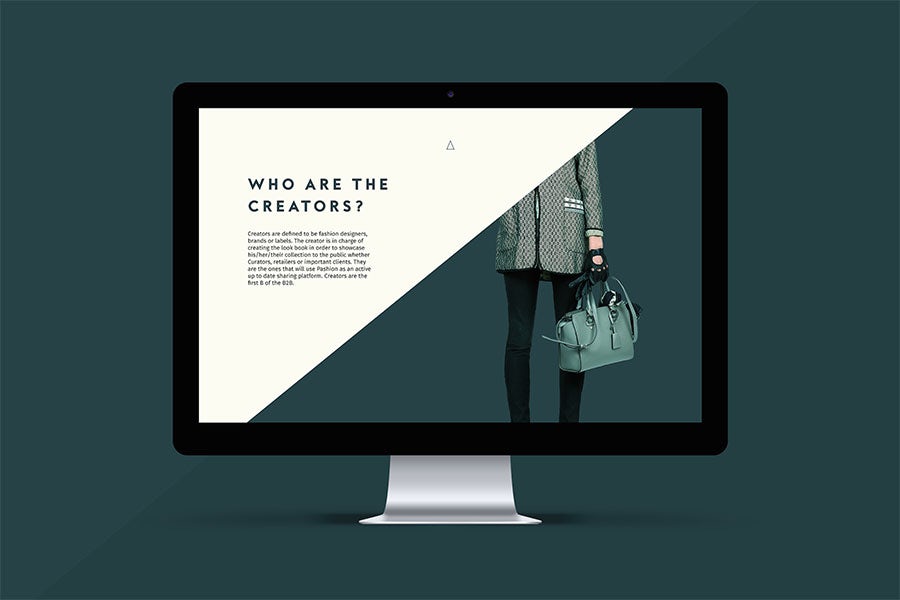
1 – Split screen content

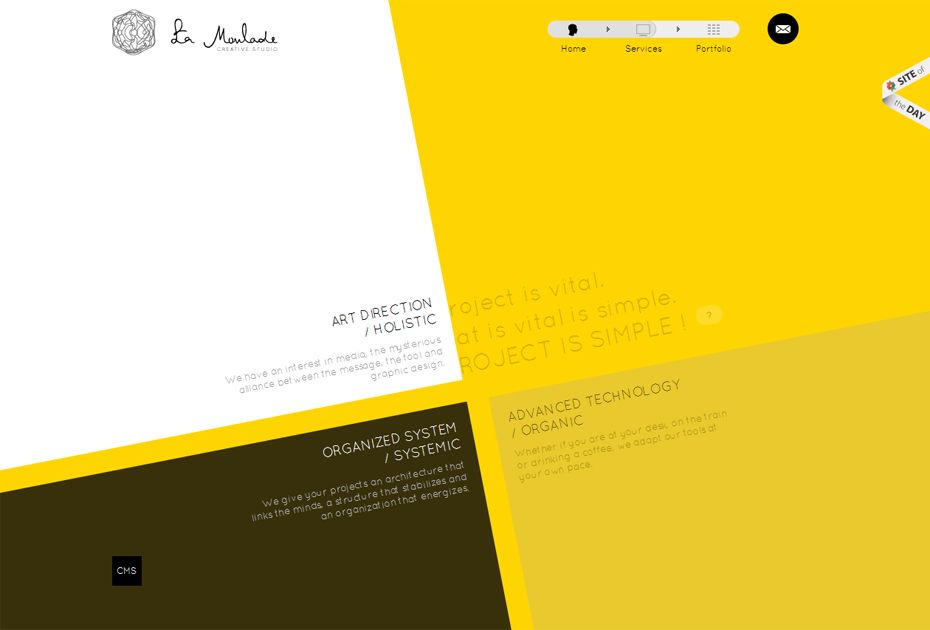
If you want to convey more than one idea without making the website look messy, then split-screen content is your best bet. You can have your screen split in the middle; it enables each part to get equal attention. It’s a captivating design that makes two parts of your rectangular screen. To make it even more attractive, you can have different elements in both sections. For instance, you can have both sides moving at a different pace while scrolling.
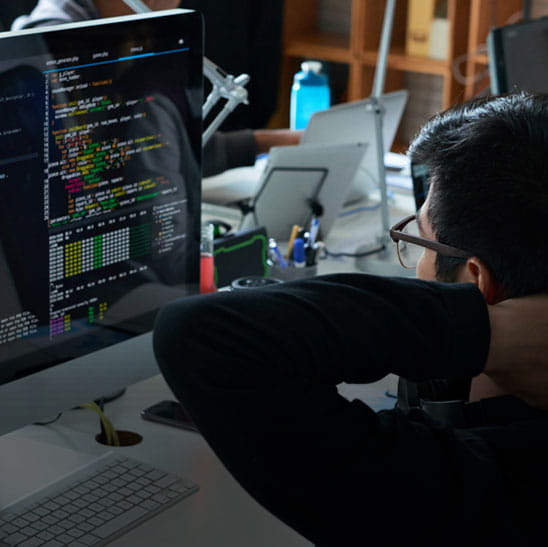
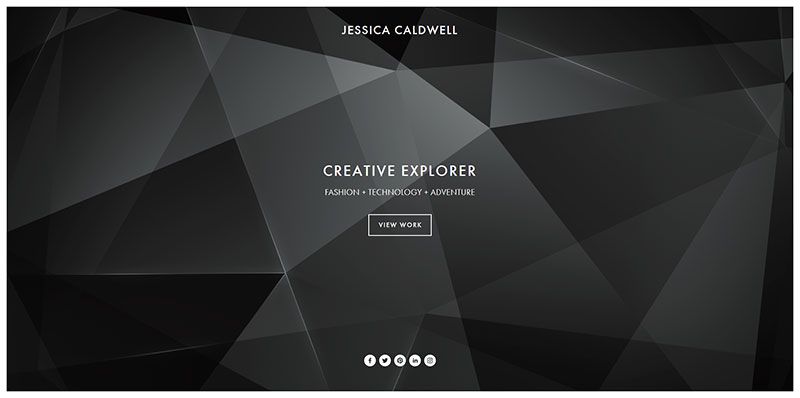
2 – Dark mode

The dark mode is hot right now, and it’s sure to slay 2020. If you want to use it on your site, then you should consider hiring web design services Florida. Dark mode web designs look modern, and they are also easy on the eyes, making them more user-friendly. The design also enables the colors and elements to come out well. Overall, it provides your web page an immensely pleasing look.
3 – Whitespace

Whitespace refers to blank areas in different design elements, and as the name suggests, it’s white, but you can alter it with a background color of your choice. It provides your page with a spacious and balanced look. It includes the space between lines and columns of the page, space surrounding the pictures, and margin across space, etc. It provides berating air to the viewer and also helps to emphasize the essential elements.
4 – Solid color blocks

This web design trend involves breaking your content into more than two parts, usually gets arranged in different sized rectangles and squares which get separated by color. It helps you put across different types of information in an orderly and readable manner. When you place a picture with small captions in solid-colored chunks, then the viewer can read all of them comfortably. When the color composition is consistent, it makes the design easy to understand and intuitive, which helps the viewer to consume information.
5 – Minimalism

The trend of minimalistic and straightforward web page design enables you to highlight your brand’s message, services, and products. It helps you put across your products and services clearly and concisely. Minimalism looks clean, modern, and at the same time, provides users with a better experience. It not only increases the functionality of the website but also improves its aesthetics. The trend is likely to stay in the charts of web design trends for 2020.
6 – Smooth micro-interactions

Micro-interactions have been in practice for years, but they are still going strong. It can get used to showing the personality and character of your brand. For instance, if your company wants to get presented in a sleek way, then the web design will not contain any bouncy elements. Instead, it will have smooth and slow items that represent your products or services. It provides an elegant feel to the users.
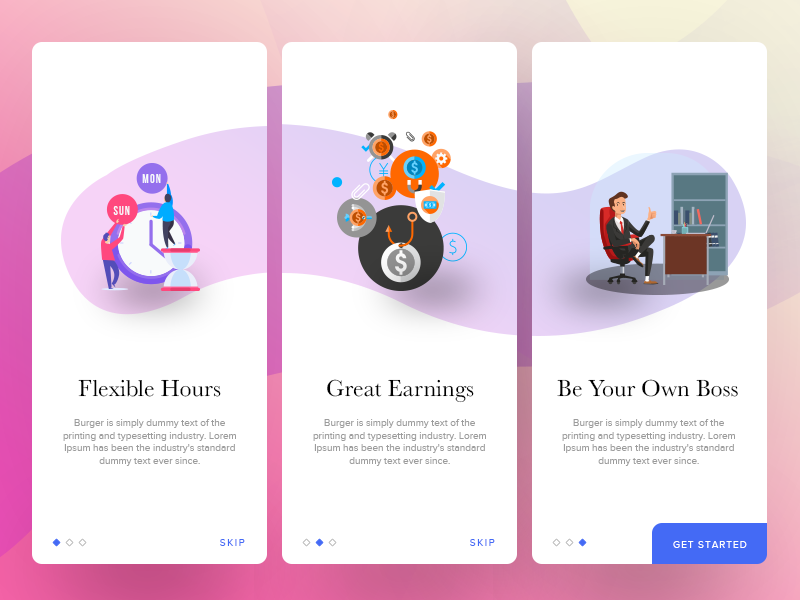
7 – Illustrations

Illustrations have also been around for years. But, when you get personalized, detailed, and well-executed illustrations for your site, then it makes your website graceful. When you hire web design services Florida, you will get well-thought and well-crafted illustrations that neatly explain your brand and your services. Especially when the illustrations get accompanied by animation, then you can communicate with your audience in a light way.
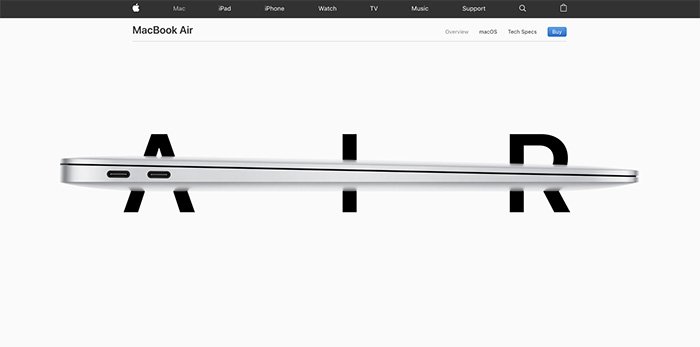
8 – Tall fonts

It’s a typography-based trend, and it going to grow large in 2020. You can make the font size of your brand name to towering heights, occupying almost half of the page. You can use large typography for navigations as well. You can have large fonts in different parts, while each piece will lead the user to a different part of the website. It looks catchy and increases the navigability of the site.
9 – Motion and interaction

Motion is undoubtedly engaging and the best way to catch the attention of the viewers.
Especially when the audience of today has lower levels of attention span, such motion, and interaction-based pages will make users stay on your site for longer. It’s a biological fact that human eyes get attracted to moving elements. You can use the motion on specific areas of your website where you want the users to pay the most attention.
10 – Geometric shapes

It’s a simple yet powerful trend that helps to create visually appealing web pages. Quite often, geometric shapes get used to creating differences between various sections. Geometric shapes help to send across a specific vibe. For instance, soft geometric shapes will send a futuristic vibe. And sharp edges, lines give out a strict and robust feel.
As a final observation
The web design used on your business site largely influences your business. It affects the user-navigability, visual appeal, and also help send across the brand message. Those above mentioned were the ten web design trends that will rule 2020. Get a professional web design expert like DCom Technologies to power up your online visibility and give your business the momentum it deserves online


.jpg)